Powering Up: Behind the Scenes of the Microsoft X-Box One Console Launch
Project Overview
I contracted for Microsoft from October 2012 through the launch of the X-Box One console in November 2013.
While working for Microsoft, I collaborated with Software Engineers, UX Designers, and other various stakeholders to solve and deliver complex user stories for the X-Box One product.
For the first few months of my tenure I had the pleasure of working on the Windows 8 Music, Video, and Games applications before pivoting to the console.
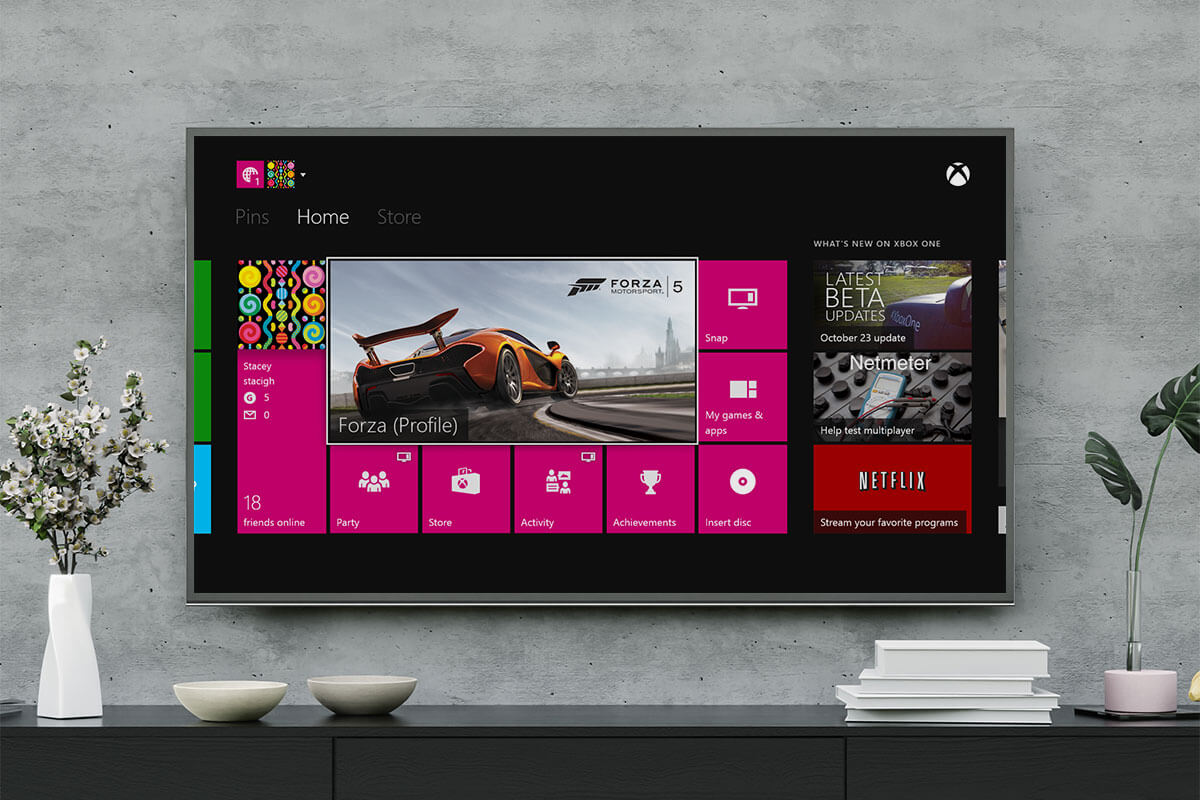
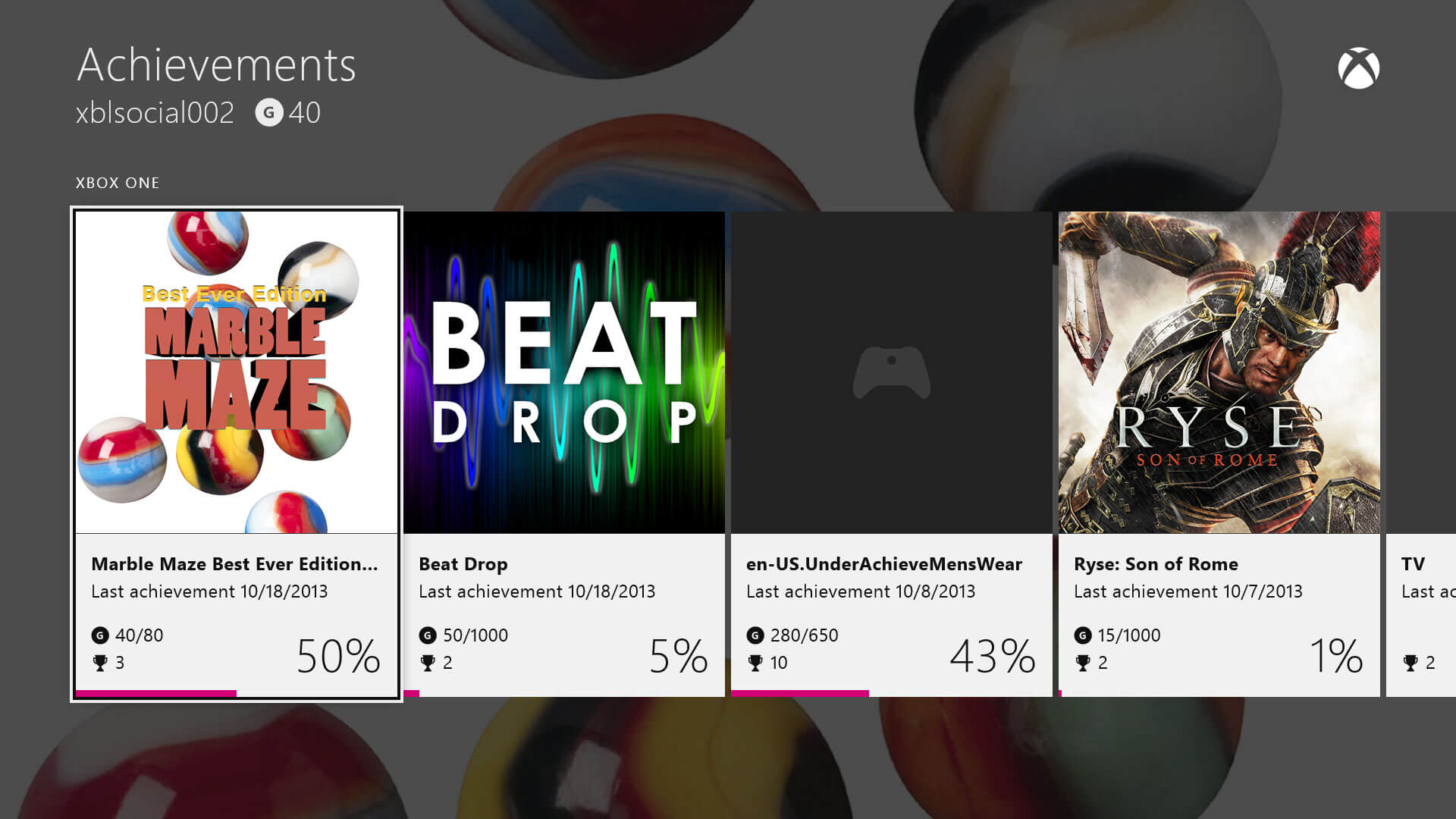
Microsoft X-Box One Achievement app home screen.
The majority of my time was spent working on the Achievements, Friends, and Party applications, which were coded with common web technologies: HTML, CSS/LESS, and Javascript, among other languages.
One of the best practices I picked up during my tenure was the BEM, or Block Element Modifier, methodology. This methodology gives architecture to the presentation layer of a website by making everything modular and reusable.
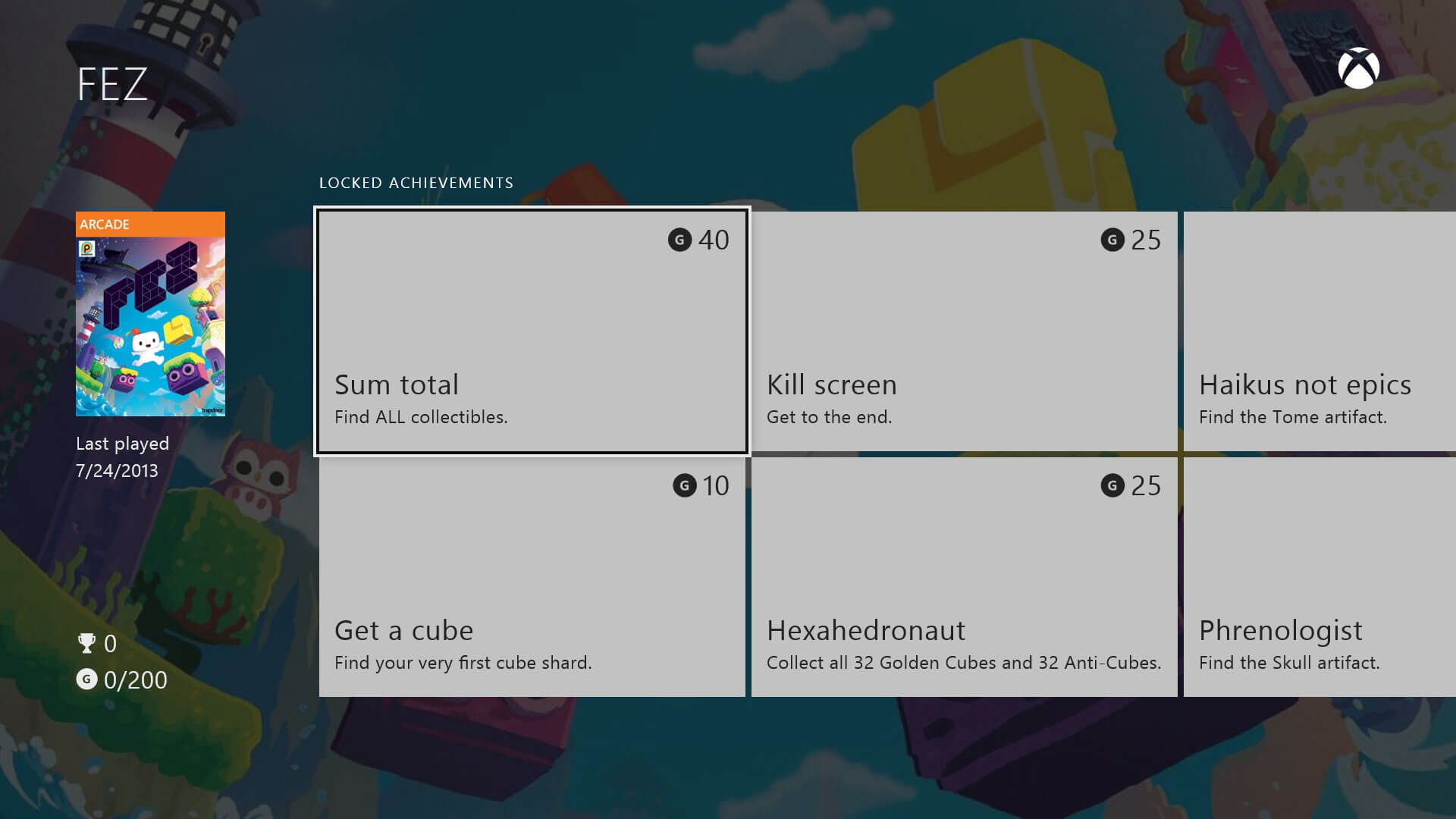
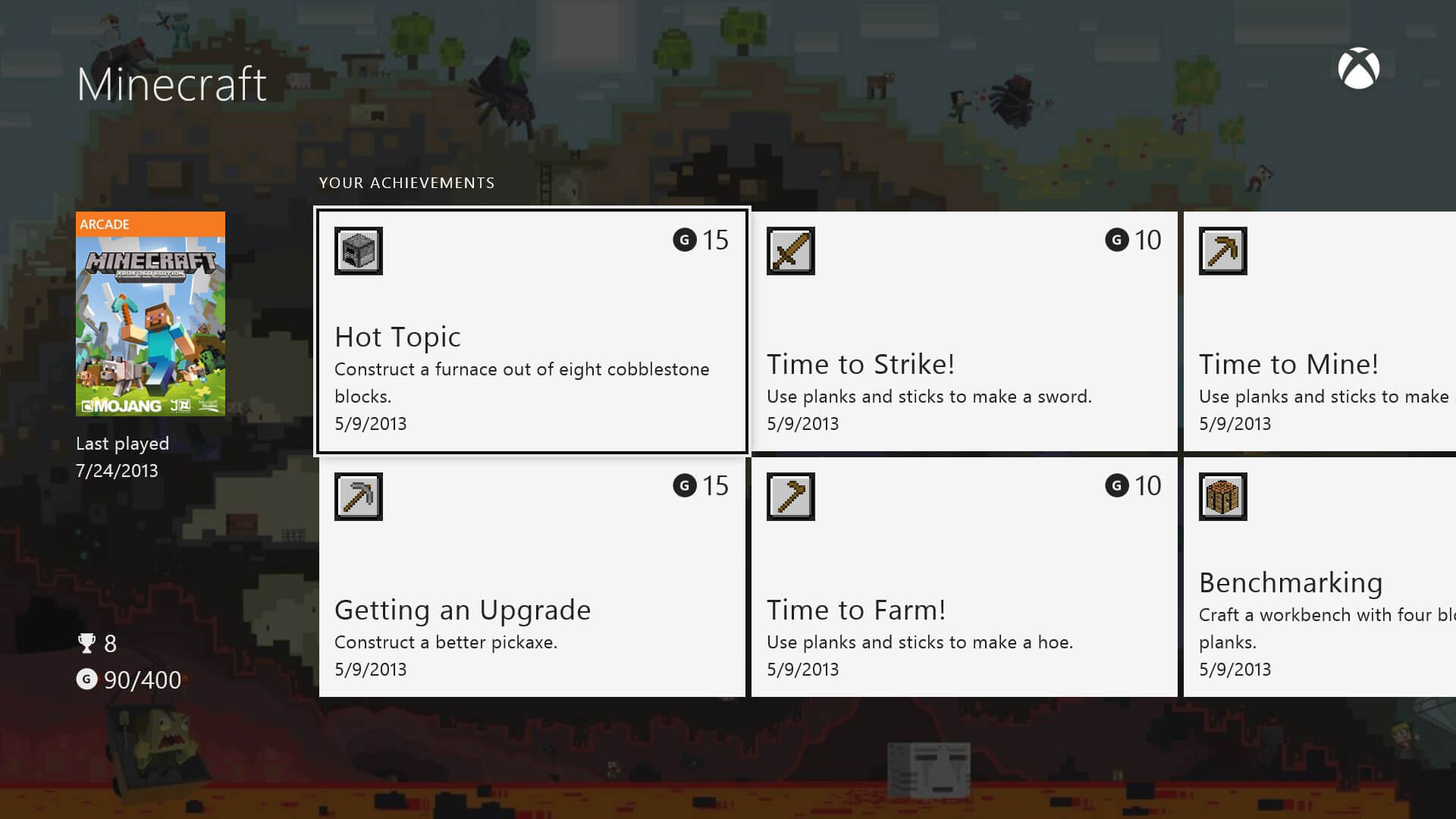
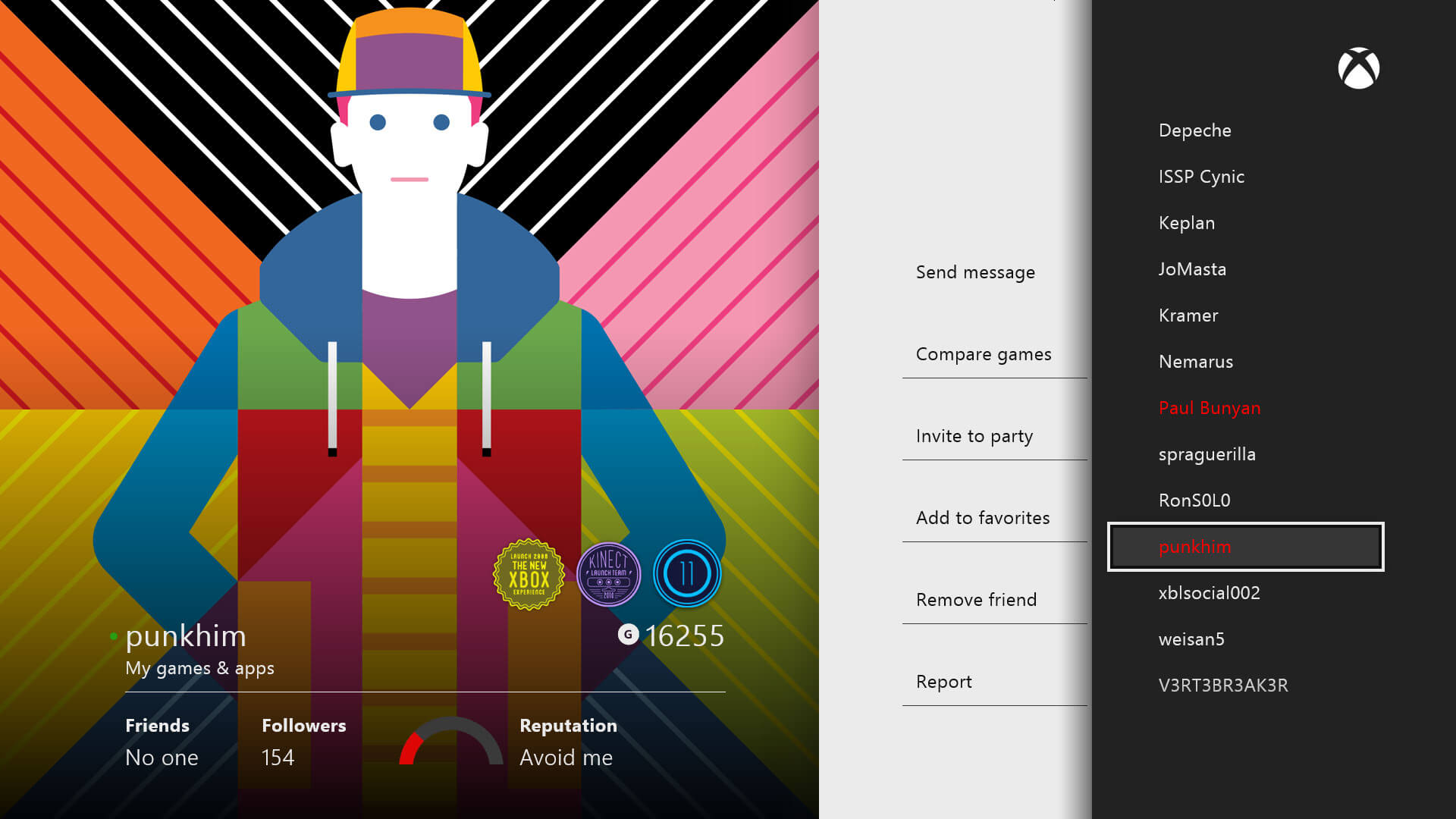
Microsoft X-Box One User Profile screen. The base list of options has a lot of white space and the button has a pink corner clip.
Some objects, such as the list and highlight below, could be used throughout the entire UI for the console. A base style is accessible for each app and can be overridden depending upon the app type (sidecar vs. full screen).
At the time of this project, CSS animations were still a very new and very limited technology. One of my favorite contributions to the X-Box One is the quacker (yes, like a duck) animation in the Party application. This little half-day project was a fun way to learn the basics of CSS animations. And, as with all products, they did eventually end up removing the animations in a redesign of the console UI. But! I originally build the quacker on Codepen as a proof of concept! Check it out here.
Microsoft X-Box One party sidecar screen.
Working with Microsoft to deliver the X-Box One has been one of the highlights of my career. I experienced an incredible amount of growth in short time as a result of this opportunity. 🎮
Project Details
My Role
User Interface Development
Project Type
Product Design
Team
Studio A Launch Team
Core Competencies
UI Development, Software Development
Skills
HTML, CSS/LESS, Javascript, Agile, Scrum
Project URL
https://www.xbox.com
Copyright
Microsoft